点击查看通用规范activity-ui活动专题整体架构及注意事项说明
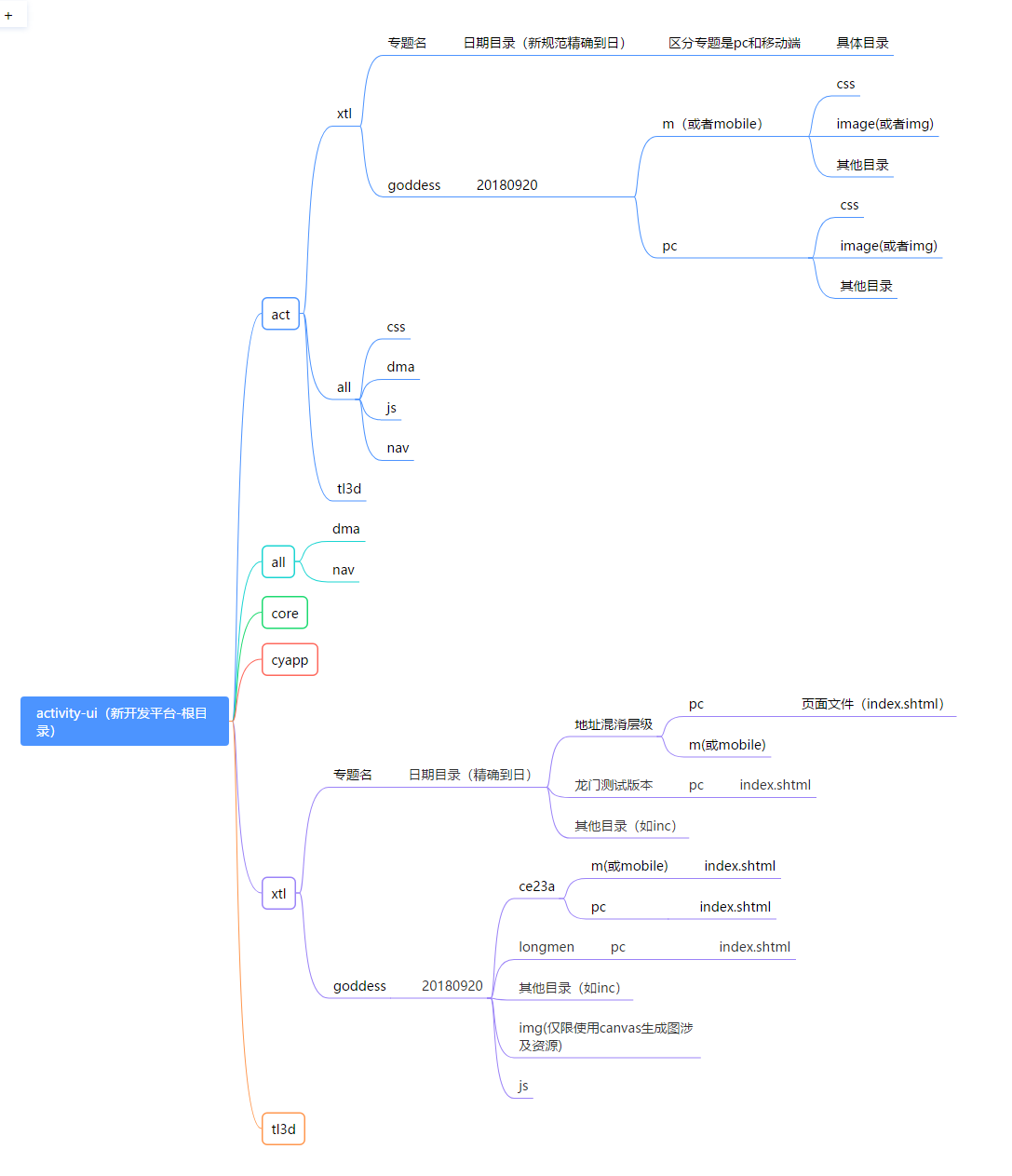
开发重构目录结构
这里以xtl的goddess项目举例,如果是其他如tl3d项目,结构是类似的
按照规范使用,能保证正确引入到资源
s
开发注意事项
页面以及碎片文件中的样式文件的引用一律从根目录开始引用全路径
<link type="text/css" rel="stylesheet" href="/act/xtl/flower/20210111/mobile/css/cropper.css" /> <link type="text/css" rel="stylesheet" href="/act/xtl/flower/20210111/mobile/css/global.css" />页面中脚本文件的引用一律从根目录开始引用全路径
<script src="/act/all/js/jquery-1.8.3.min.js"></script> <script src="/act/all/js/popout.js"></script> <script src="/act/all/cdn/join-activity/2.6/join-activity.min.js"></script> <script src="/act/xtl/flower/20210111/mobile/js/lottery.js"></script> <script src="/act/xtl/flower/20210111/pc/js/main.js"></script>页面中碎片文件的引用一律从根目录开始引用全路径(注意引入统计代码,参考通用规范)
<!--#include virtual="/all/nav/xtl_dark.html"--> <!--#include virtual="/all/dma/dma_activity.html"-->页面中图片的地址一律从根目录开始引用全路径
<div class="img-container"> <img src="/act/xtl/flower/20210111/mobile/img/girl.png" width="143" height="119" alt="女"/> </div>css样式文件中的图片的地址使用相对路径或图片服链接
/* 相对路径 */ .cont1-bg{background:url(../img/cont1-bg.jpg) no-repeat top;} .cont2-bg{background:url(../img/cont2-bg.jpg) no-repeat top;} /* FTP地址 */ .cont2-bg{background: url(http://i0.cy.com/xtl/main/20201023/logo_20201023.png) no-repeat;}pc和m端一般分为2个目录
m端默认推荐使用px布局 px布局和rem布局
默认不使用vue、webpack等框架,基于jquery重构开发即可。
pc端布局一般设计稿1920px宽,主体内容1200px居中,背景根据浏览器宽度始终居中
canvas生成图相关图片以及css样式一律放到游戏目录下(即与html同侧),防止跨域报错。